Why Is My Photoshop Business Card Uploading Larger Than Original
Think GIF is the most delicious kind of peanut butter? And AI was that weird sci-fi pic starring Haley Joel Osment? Well, you're not wrong. Only today nosotros're talking prototype formats and all those pesky petty files that we employ to create visual content for print and web.
Every graphic y'all encounter online is an image file. Most everything you meet printed on newspaper, plastic or a t-shirt came from an image file. These files come in a multifariousness of formats, and each is optimized for a specific apply. Using the correct type for the right job ways your blueprint will come up out picture perfect and only how you intended. The incorrect format could mean a bad print or a poor web prototype, a behemothic download or a missing graphic in an email.
So allow'southward intermission it down. Welcome to Image File Formats 101. Let's dive into the nuts of each file type.

Most image files fit into one of 2 general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn't perfect. For case, certain formats tin actually contain elements of both types. But this is a good place to starting time when thinking nearly which format to use for your projects.
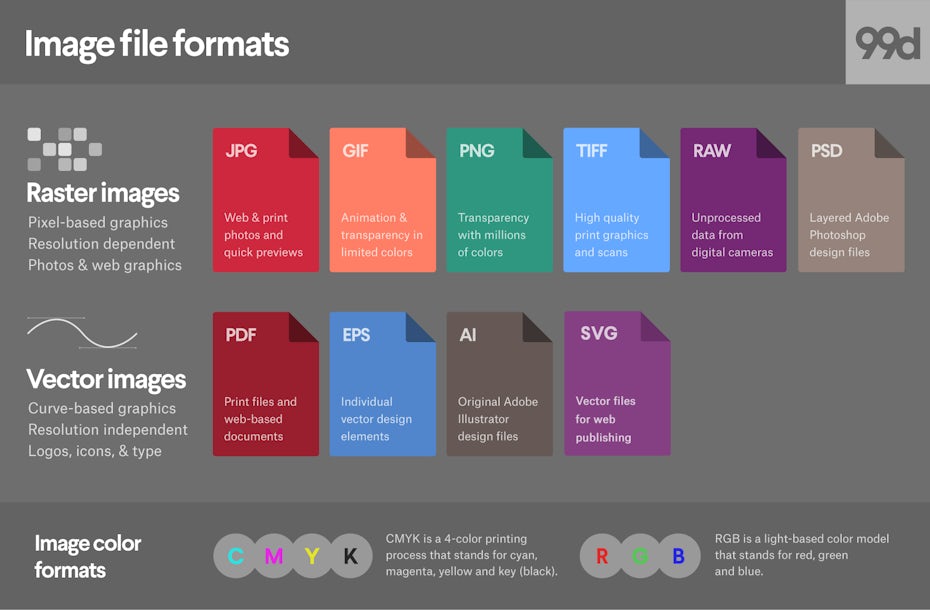
The different types of epitome file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster paradigm
Raster images are made upward of a set grid of dots called pixels where each pixel is assigned a color. Unlike a vector image, raster images are resolution dependent, meaning they exist at one size. When you transform a raster image, y'all stretch the pixels themselves, which can result in a "pixelated" or blurry prototype. When y'all enlarge an paradigm, your software is essentially guessing at what image data is missing based on the surrounding pixels. More than often than not, the results aren't not bad.
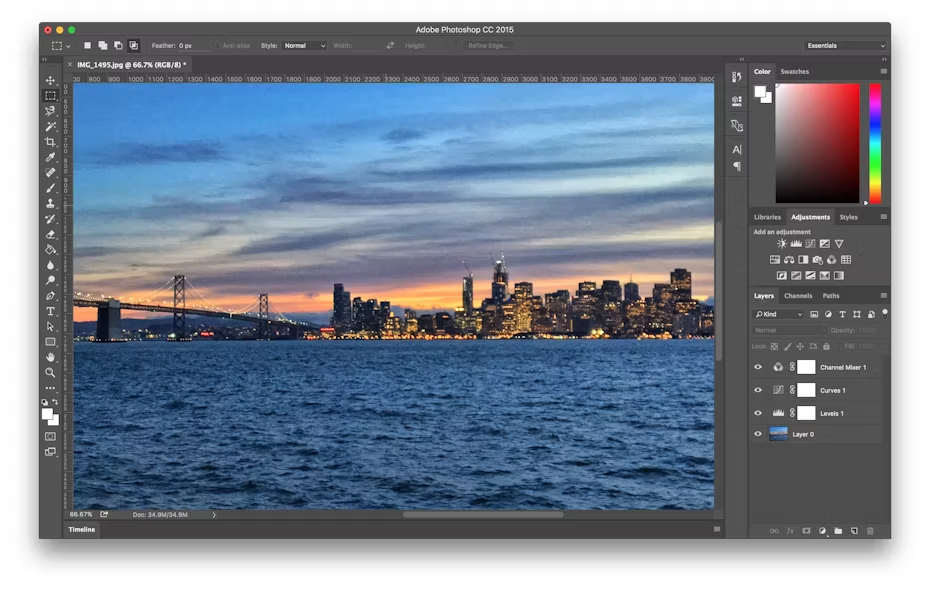
Raster images are typically used for photographs, digital artwork and web graphics (such as banner ads, social media content and email graphics). Adobe Photoshop is the industry-standard image editor that is used to create, blueprint and edit raster images also as to add furnishings, shadows and textures to existing designs.
CMYK vs. RGB
All raster images can be saved in one of two principal color models: CMYK and RGB.
CMYK a four-colour press process that stands for c yan, thousand agenta, y ellow and 1000 ey (black). These colors represent the four inks that will combine during the press process. Files saved in this format will be optimized for physical printing.
RGB is a light-based color model that stands for r ed, thou reen and b lue. These are the three primary colors of lite that combine to produce other colors. Files saved in this format will be optimized for the web, mobile phones, motion picture and video—anything that appears on a screen.
Lossy vs. lossless
Each raster image file is either lossless or lossy, depending on how the format handles your image data.
Lossless image formats capture all of the information of your original file. Cypher from the original file, photo, or slice of art is lost—hence the term "lossless." The file may even so exist compressed, merely all lossless formats volition exist able to reconstruct your image to its original state.
Lossy prototype formats estimate what your original image looks like. For example, a lossy paradigm might reduce the amount of colors in your image or analyze the prototype for any unnecessary data. These clever technical tricks volition typically reduce the file size, though they may reduce the quality of your epitome.
Typically, lossy files are much smaller than lossless files, making them ideal to apply online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Group, the technical squad that developed information technology. This is one of the most widely used formats online, typically for photos, email graphics and large spider web images like imprint ads. JPEG images have a sliding scale of pinch that decreases file size tremendously, only increases artifacts or pixelation the more than the paradigm is compressed.
You should utilize a JPEG when…
- You're dealing with online photos and/or artwork . JPEGs offer y'all the most flexibility with raster editing and compression making them ideal for web images that need to be downloaded apace.
- You desire to print photos and/or artwork . At high resolution files with low pinch, JPEGs are perfect for editing and then printing.
- Yous need to ship a quick preview paradigm to a client. JPEG images tin can be reduced to very pocket-size sizes making them dandy for emailing.
Don't use a JPEG when…
- You lot need a web graphic with transparency. JPEGs practice not have a transparency channel and must take a solid color groundwork. GIF and PNG are your all-time options for transparency.
- You need a layered, editable prototype. JPEGs are a flat epitome format pregnant that all edits are saved into one epitome layer and cannot exist undone. Consider a PSD (Photoshop) file for a fully editable epitome.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The big question: how is it pronounced? The creator of GIF says "Breath" similar the peanut butter. This author (and lots of the earth) says "GIFF" because graphics starts with a "guh." Anyway, we'll get out that up to you lot. GIF is also a widely used web epitome format, typically for animated graphics like banner ads, email images and social media memes. Though GIFs are lossless, they can exist exported in a number of highly customizable settings that reduce the amount of colors and epitome information, which in turn reduces the file size.

You should employ a GIF when…
- Y'all desire to create web blitheness . GIF images hold all of the blitheness frames and timing information in ane single file. Image editors like Photoshop get in easy to create a short animation and export information technology as a GIF.
- Yous need transparency . GIF images have an "alpha channel" that can be transparent, so you can identify your image on whatever colored background.
- Y'all need a small file . The compression techniques in the GIF format allow image files to shrink tremendously. For very elementary icons and spider web graphics, GIF is the best image file format.
Don't use a GIF when…
- You need a photographic-quality image. Though GIFs can be high resolution, they have a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and will await apartment and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- You need to print an image. Because of the color limit, about printed photos will lack depth. If you need to print photos, look at TIFF, PSD and JPG.
- You need a layered, editable image. GIFs are a apartment image format meaning that all edits are saved into i image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Think of PNGs as the side by side-generation GIF. This format has congenital-in transparency, but can also brandish college color depths, which translates into millions of colors. PNGs are a spider web standard and are apace condign one of the most common image formats used online.

You should utilize a PNG when…
- You need loftier-quality transparent web graphics . PNG images accept a variable "alpha channel" that can take whatever degree of transparency (in contrast with GIFs that just take on/off transparency). Plus, with greater color depths, you'll have a more vibrant image than you would with a GIF.
- You have illustrations with express colors . Though whatsoever image will work, PNG files are best with a small color palette.
- You need a modest file . PNG files can shrink to incredibly tiny sizes—particularly images that are simple colors, shapes or text. This makes information technology the platonic image file type for web graphics.
Don't utilise a PNG when…
- Yous're working with photos or artwork. Thanks to PNGs' high color depth, the format can hands handle high resolution photos. Nevertheless, because it is a lossless web format, file sizes tend to get very large. If yous're working with photos on the web, go with JPEG.
- Yous're dealing with a print projection. PNG graphics are optimized for the screen. Yous can definitely print a PNG, simply you lot'd be ameliorate off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Epitome File Format. Considering of its extremely high quality, the format is primarily used in photography and desktop publishing. You'll likely encounter TIFF files when you browse a document or take a photo with a professional person digital photographic camera. Do notation that TIFF files can too exist used every bit a "container" for JPEG images. These files volition exist much smaller than traditional TIFF files, which are typically very large.
Yous should apply a TIFF when…
- Yous demand loftier-quality impress graphics. Forth with RAW, TIFF files are among the highest quality graphic formats bachelor. If you're press photos—specially at enormous sizes—utilize this format.
- You are making a high-quality scan. Using TIFF to scan your documents, photos and artwork will ensure that you have the best original file to work off of.
Don't use at TIFF when…
- You're working with web graphics. While many spider web browsers support information technology, TIFF files are optimized for print. Go with JPEG or PNG when y'all need to display high-quality images online.
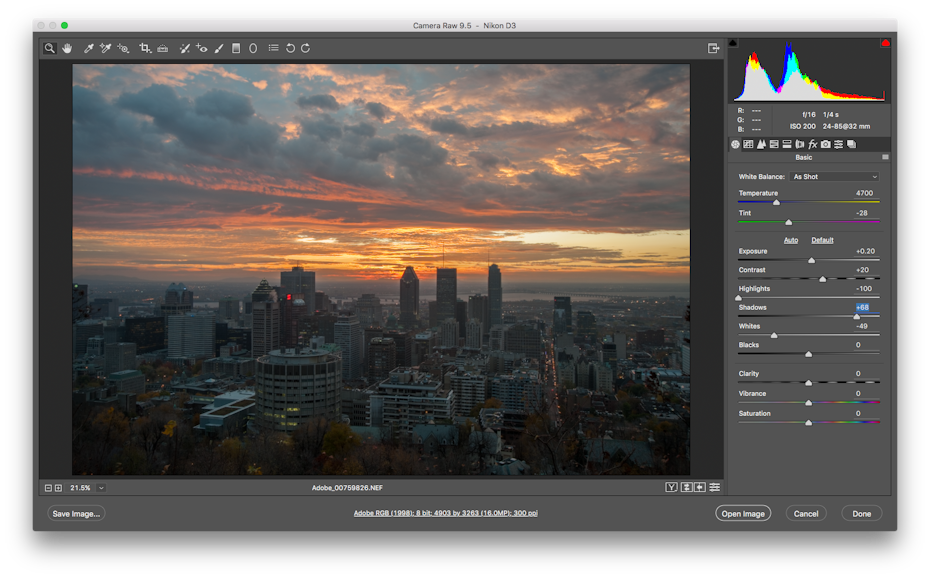
RAW
A raw prototype format contains the unprocessed information captured by a digital photographic camera or scanner's sensor. Typically, images are processed (adjusted for color, white balance, exposure, etc.) and and so converted and compressed into some other format (east.g. JPEG or TIFF). Raw images store the unprocessed and candy data in two split up files, and so you lot're left with the highest quality image possible that you can edit not-destructively with a photo editing application like Photoshop. At that place are dozens and dozens of raw formats, but some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

You should use RAW when…
- You are shooting and editing photos . Make sure your camera is prepare to RAW and then you lot can capture the most versatile image. Then, use a compatible photo-editing awarding to arrange your image.
Don't utilise RAW when…
- You're working with web graphics. RAW is congenital for photo editing. When you're ready to present your photos for the web, catechumen them to JPEG.
- You're fix to impress your photos. Many printers won't accept raw formats, then first convert to JPEG or TIFF.
PSD
PSD is a proprietary layered epitome format that stands for Photoshop Document. These are original design files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, only this unique format can also contain vector layers as well, making it extremely flexible for a number of different projects. A PSD can be exported into any number of epitome file formats, including all of the raster formats listed above.

You should use a PSD when…
- It's time to retouch photos. Need to color right a photo? Or add a layer of text? PSD = photos.
- You need to edit artwork for digital or impress. That could be a photograph, painting, drawing, or annihilation else. Photoshop is the right tool to make certain every line, shadow and texture is in identify.
- You want digital images for the web like social media images, imprint ads, e-mail headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the web.
- Yous have to create a website or app mockup. Layers brand it easy to movement UI elements around.
- Yous want to get fancy with animation and video. Photoshop makes it easy to cutting together unproblematic video clips and add graphics, filters, text, blitheness and more.
Don't use a PSD when…
- You demand to post a photo online or send a preview to a customer. The spider web is JPEG friendly. Convert start to make certain your audience can run across your prototype (so it won't take several minutes to download).
- You're ready to impress your photos. Many printers won't accept the PSD format, so beginning convert to JPEG or TIFF.
Vector file formats
—
What is a vector image
Vector images are digital artwork in which points, lines and curves are calculated by the computer. They essentially giant math equations, and every "equation" can exist assigned a color, stroke or thickness (among other styles) to turn the shapes into fine art. Unlike raster images, vector images are resolution in dependent. When y'all compress or overstate a vector paradigm, your shapes become larger, but you won't lose any detail or go whatsoever pixelation. Because your image volition always return identically, no matter the size, there is no such thing every bit a lossy or lossless vector image blazon.
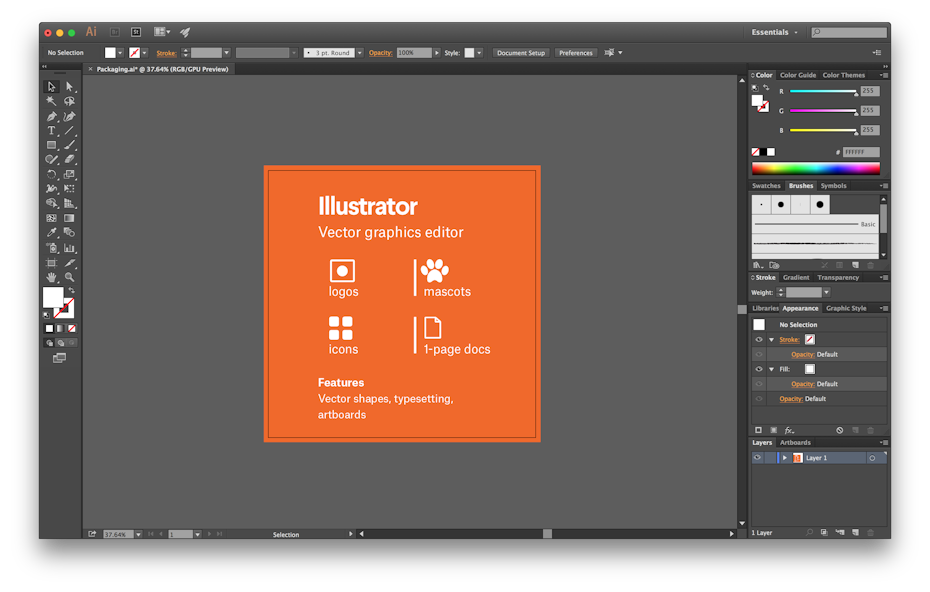
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the manufacture-standard image editor that is used to create, design and edit vector images (though information technology can besides comprise raster images, as well).
PDF stands for Portable Certificate Format and is an image format used to display documents and graphics correctly, no thing the device, application, operating organization or web browser. At its core, PDF files accept a powerful vector graphics foundation, but can also brandish everything from raster graphics to form fields to spreadsheets. Because it is a near universal standard, PDF files are oftentimes the file format requested by printers to send a final design into production. Both Adobe Photoshop and Illustrator tin export straight to PDF, making information technology easy to first your design and get information technology ready for printing.
You should apply a PDF when…
- You're ready to print . As we mentioned, many printers adopt PDF every bit their primary delivery format considering it is so ubiquitous. Bank check with your printer to see how they'd like y'all to prepare your file.
- You desire to display documents on the web . You lot wouldn't employ a PDF for a single icon or logo, but it's cracking for posters, flyers, magazines and booklets. PDFs will continue your entire design in 1 package, making it piece of cake to view, download or impress.
Don't use a PDF when…
- You need to edit your design. PDFs are neat containers, simply apply other applications for the contents. Y'all tin can edit raster images with Photoshop and vector graphics with Illustrator. When you're washed, you tin can combine those into a PDF for easy viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although it is used primarily as a vector format, an EPS file can include both vector and raster paradigm data. Typically, an EPS file includes a unmarried design element that can be used in a larger design.
You should use an EPS when…
- You need to send a vector logo to a client, designer or a printer. With an EPS file, yous don't have to worry well-nigh where the logo will exist placed or printed. No matter the size, it volition always appear at the correct resolution.
Don't utilize an EPS when…
- You're dealing with photographs or artwork. EPS can handle raster images, but this blazon of image file is primarily for vectors. Work with a PSD, TIF or JPEG when you take a photo project.
- You lot need to display an paradigm online. Export to JPEG, PNG or GIF offset.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector epitome format for two-dimensional graphics. It tin be searched, indexed, scaled and compressed and tin result in smaller file sizes than other file formats, which makes information technology ideal for web. SVG files can be edited in graphic editing programs also as text editors.
You should use SVG when…
- You want to create computer generated graphs and diagrams for publishing on the web.
Don't use SVG when…
- You demand a file format for a print workflow.
AI
AI is a proprietary vector image format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed past Adobe. Like those formats, AI files are primarily a vector-based format, though they tin can too include embedded or linked raster images. AI files can be exported to both PDF and EPS files (for easy reviewing and printing), and also JPEG, PNG, GIF, TIFF and PSD (for web utilise and further editing).

You should use an AI when…
- Y'all need to edit a vector design . AI files allow y'all to movement and alter every unmarried element in your design with just a click or ii.
- Yous need to create a logo, icon or brand mascot . Every vector shape and line created in Illustrator can exist blown up to whatever size, which makes it ideal for images that demand to be used in many dissimilar means.
- Y'all want a one-page print slice . Illustrator is perfect for posters, business organisation cards, flyers and notecards that can be combined with other raster images.
- You need to set type for a logo. Illustrator's typesetting features are incredibly powerful, enabling whatsoever text to be stretched, skewed and transformed any style imaginable.
Don't use an AI when…
- Yous demand to edit images. If a raster image (photo or artwork) is being used in a composition, Illustrator has a express number of tools to edit that image straight. Photoshop (PSD files) can make more comprehensive adjustments like colour, contrast and brightness.
Desire to discover a designer who tin can create all the right file types?
Our designers tin can do that!
Source: https://99designs.com/blog/tips/image-file-types/
0 Response to "Why Is My Photoshop Business Card Uploading Larger Than Original"
Postar um comentário